
MediaLive SRT caller inputでCloudflare Streamを入力元に使ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
清水です。ブロードキャストグレードのライブ動画処理サービスであるAWS Elemental MediaLiveでInput typeとして新たにSRT callerをサポートしたアップデートについて、先日2024/07/222に以下ブログエントリにてお届けしました。
AWS What's Newでも2024/07/29付けでポストがありましたね。
先日のブログエントリでは速報としてまとめたこともあり、SRT caller inputへの入力元として利用できそうだったCloudflare Streamについての検証は省略しました。本エントリエントリでは改めて、このCloudflare StreamをSRT listenerな入力元として使用して、MediaLive SRT caller inputを用いたライブ動画配信をやってみたのでまとめてみたいと思います。
ポイントとしては、SRT caller sourceを指定の際のDecryptionの有効化と、その際Pasphraseを保存するAWS Screts Managerまわりの設定が挙げられます。
Cloudflare StreamをSRT listenerな入力元として利用する
MediaLiveのSRTプロトコルによるinput typeのサポート、大変うれしいアップデートではあったのですが、SRT callerモードであることから利用可能な入力ソースをどうするか、という点に少し苦労しました。一般的なStraming SoftwareがSRT listenerモードではなくSRT callerモードで動作するため、SRT caller input typeとは連携できないわけですね。SRTプロトコルのListenerとCallerについては以下ブログエントリなども参照ください。
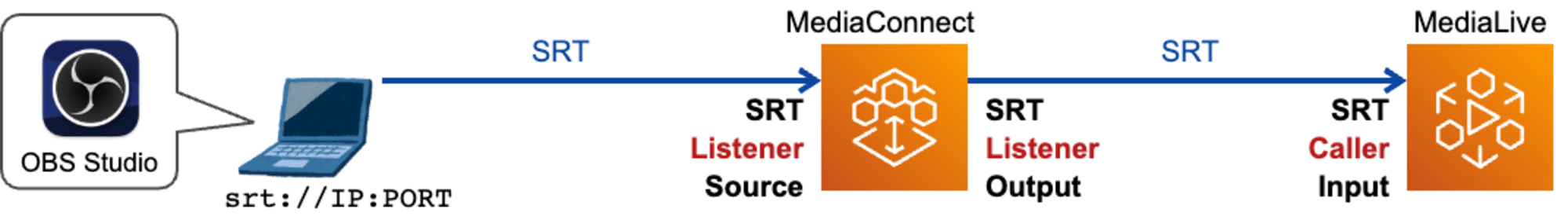
先日の速報エントリでは、SRT listenerな入力元としてMediaConnectのSRT listener outputを利用しました。以下のような構成でしたね。

ほかにSRT listenerとして動作し、MediaLive SRT caller inputへの入力元となるような映像ソースを考えたところ、Cloudflare Streamが思いつきました。Cloudflare社の動画配信プラットフォームで、様々な機能を備えています。詳しくは以下ページなどをご参照ください。
このCloudflare Stream、ライブ動画配信におけるSRTプロトコルよる入出力に対応しています。出力側は低遅延ライブストリーミングの再生用ではあるのですが、SRT listnerとして動作します。
このSRT listenerとしての動作のようすは、再掲となりますが以下ブログエントリでも扱っています。
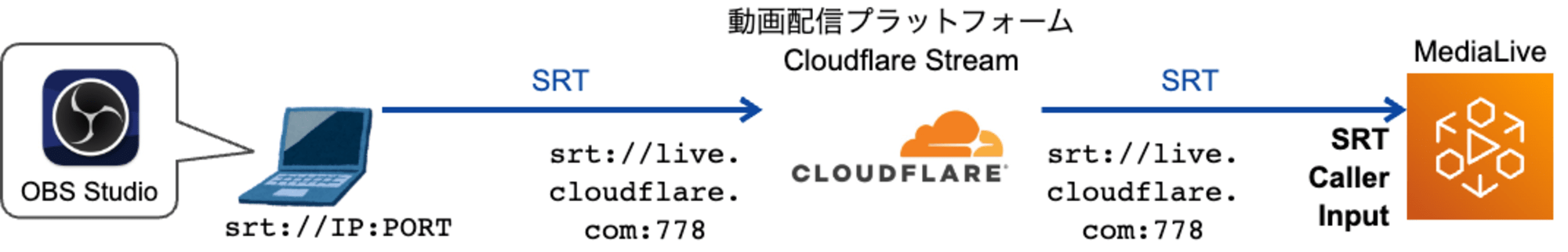
Cloudflare Streamでライブ動画配信の際にSRTプロトコルを使用する場合、入出力ともにCloudflare側はSRT listenerとして動作します。このSRT listenerとして動作する出力(Cloudflare StreamではSRT Playback URLと称します)が、MediaLive SRT caller inputの入力元として使えるのでは、と考えたわけです。構成としては以下のようになります。

SRTのPassphraseを使用する場合はAWS Secrets Manager連携が必要
さて、構成としては思いつつも、先日の速報ブログで記載が間に合わなかった(速報でなくなってしまいそうだった……)ことには理由があります。マネジメントコンソールで設定項目を確認していくとわかるのですが、MediaLiveのSRT caller inputでSRTのPassphraseを使用した場合、AWS Secrets Managerとの連携が必要になります。

速報ブログで動作検証とした扱ったMediaConnect SRT listener Outputと連携する場合はPassphraseとStream IDを不要としたため、こちらの設定も省くことができました。しかし、Cloudflare StreamのSRT listenerな入力元として利用する場合、PassphraseとStream IDの利用が必須になります。この設定まわり、MediaLive User Guideにもまだ記載がなかったこともあり、検証などでハマってしまうと時間が取られてしまう、ということで先日の速報ブログの際には断念したわけです。
なお、2024/07/30現時点でもMediaLive User GuideにこのAWS Secrets Manager連携についての記載は見当たらないのですが、以下のMediaConnectの例を参考に動作検証を行いました。
Cloudflare Stream側のリソース作成
実際にCloudflare Streamを入力元として、MediaLive SRT caller inputを用いたライブ動画配信ができるか検証していきましょう。
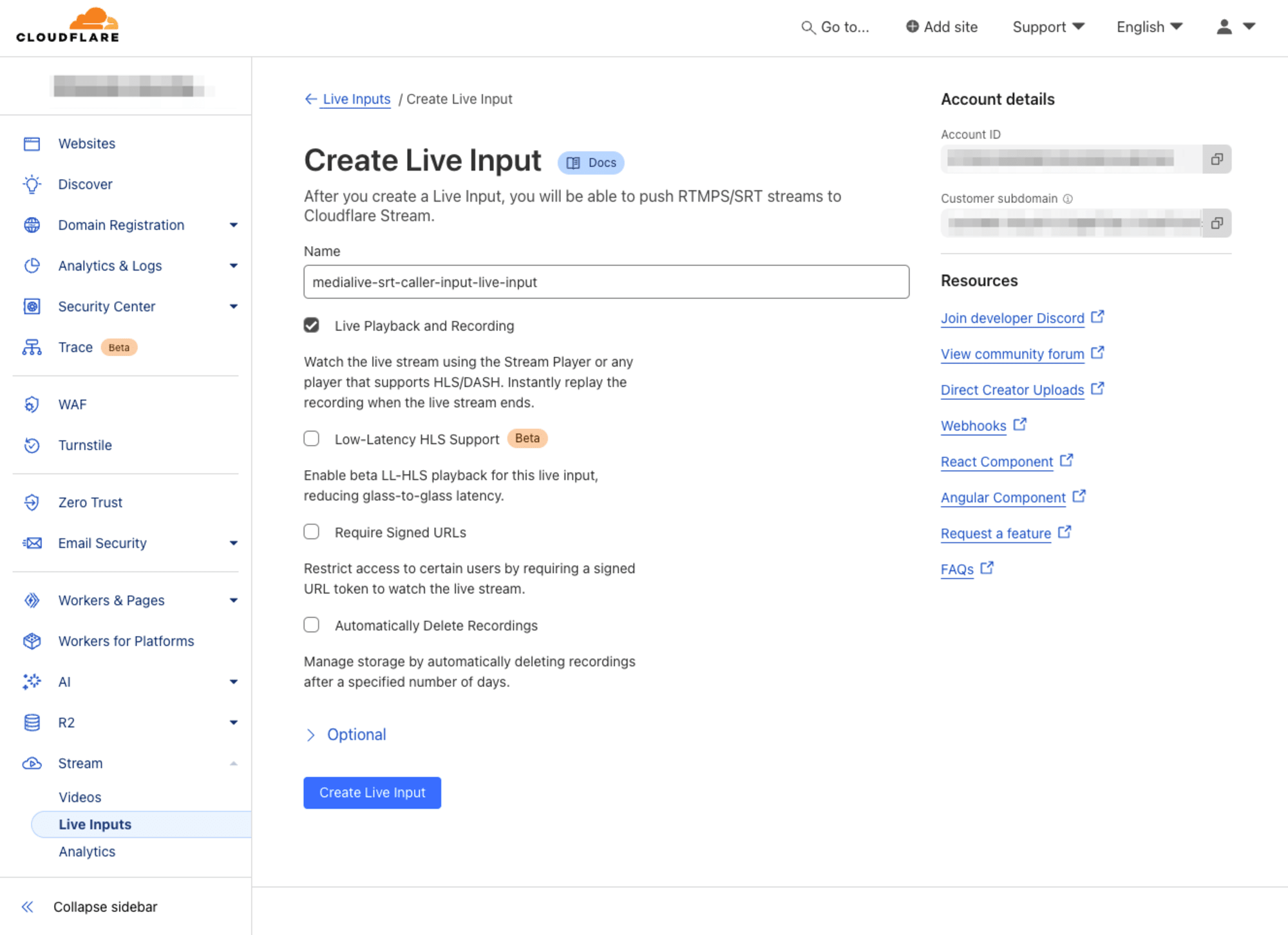
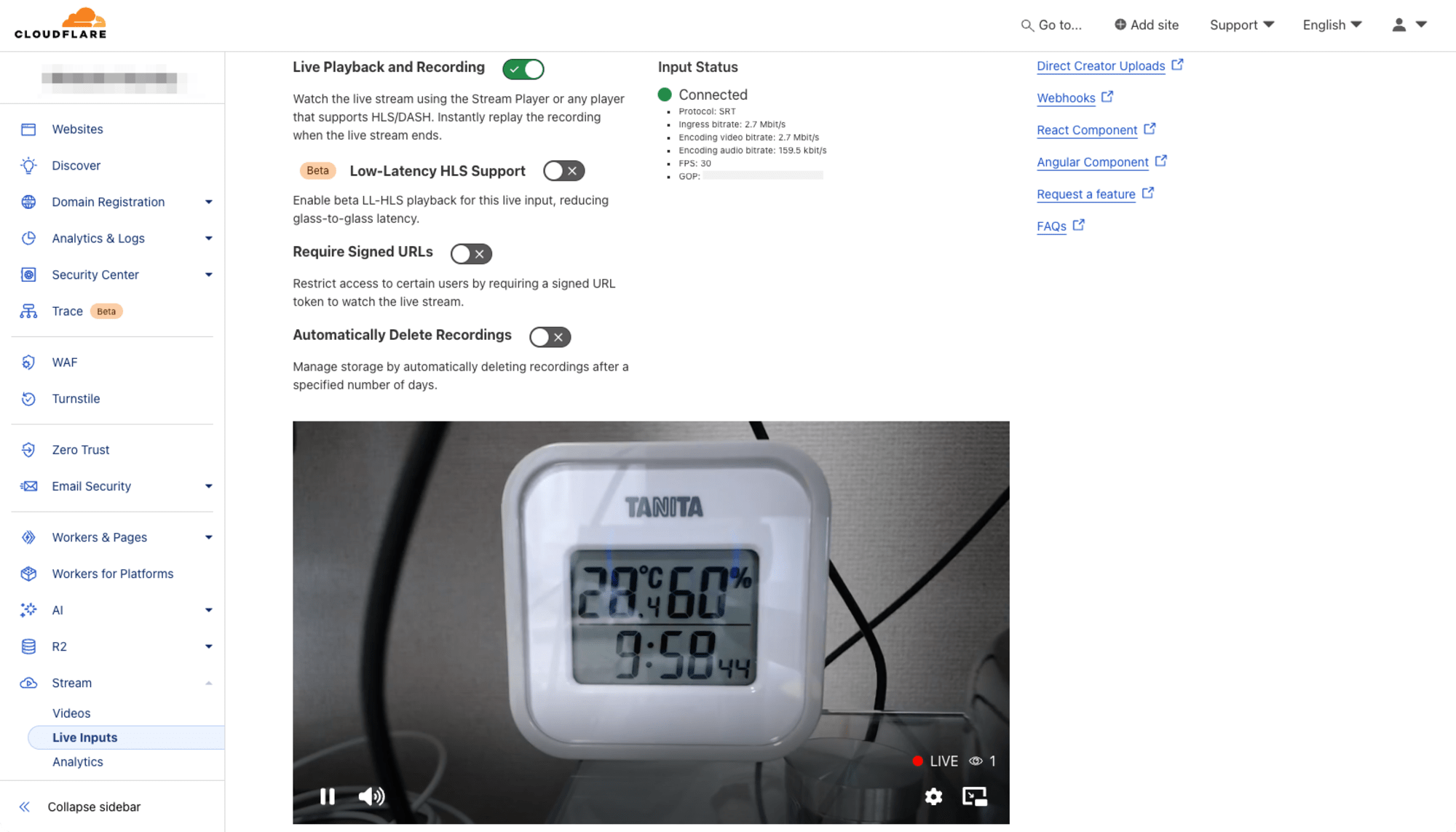
SRTまずはCloudflare Streamのリソースを作成します。Cloudflareのダッシュボード画面でStreamのLive Inputのページに進み、[Create Live Input]ボタンを押下します。Nameに適切な名前を入力し(今回はmedialive-srt-caller-input-live-inputとしました)、[Create Live Input]ボタンでLive Inputリソースを作成します。

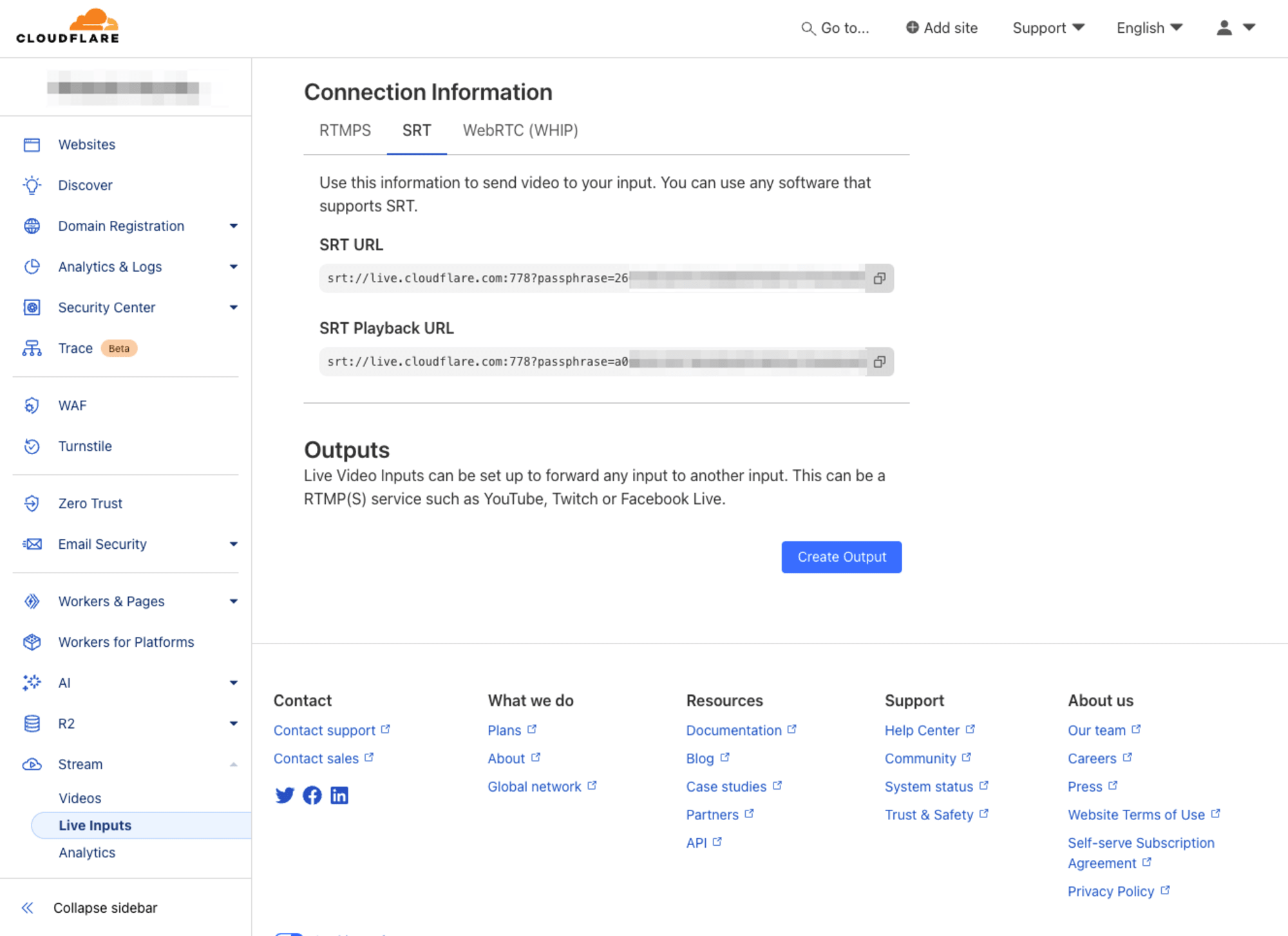
Live Inputリソースが作成できたら、画面を下にスクロールしてConnection Informationの項目を確認します。SRTをクリックしてSRT URLとSRT Playback URLの項目をチェックしましょう。

SRT URLがStream Softwareに指定する情報、SRT Plbayck URLが今回MediaLive SRT caller inputに指定する情報となります。どちらもsrt://live.cloudflare.com:778?passphrase=$PASSPHRASE&streamid=$STREAMIDという形式になっています。
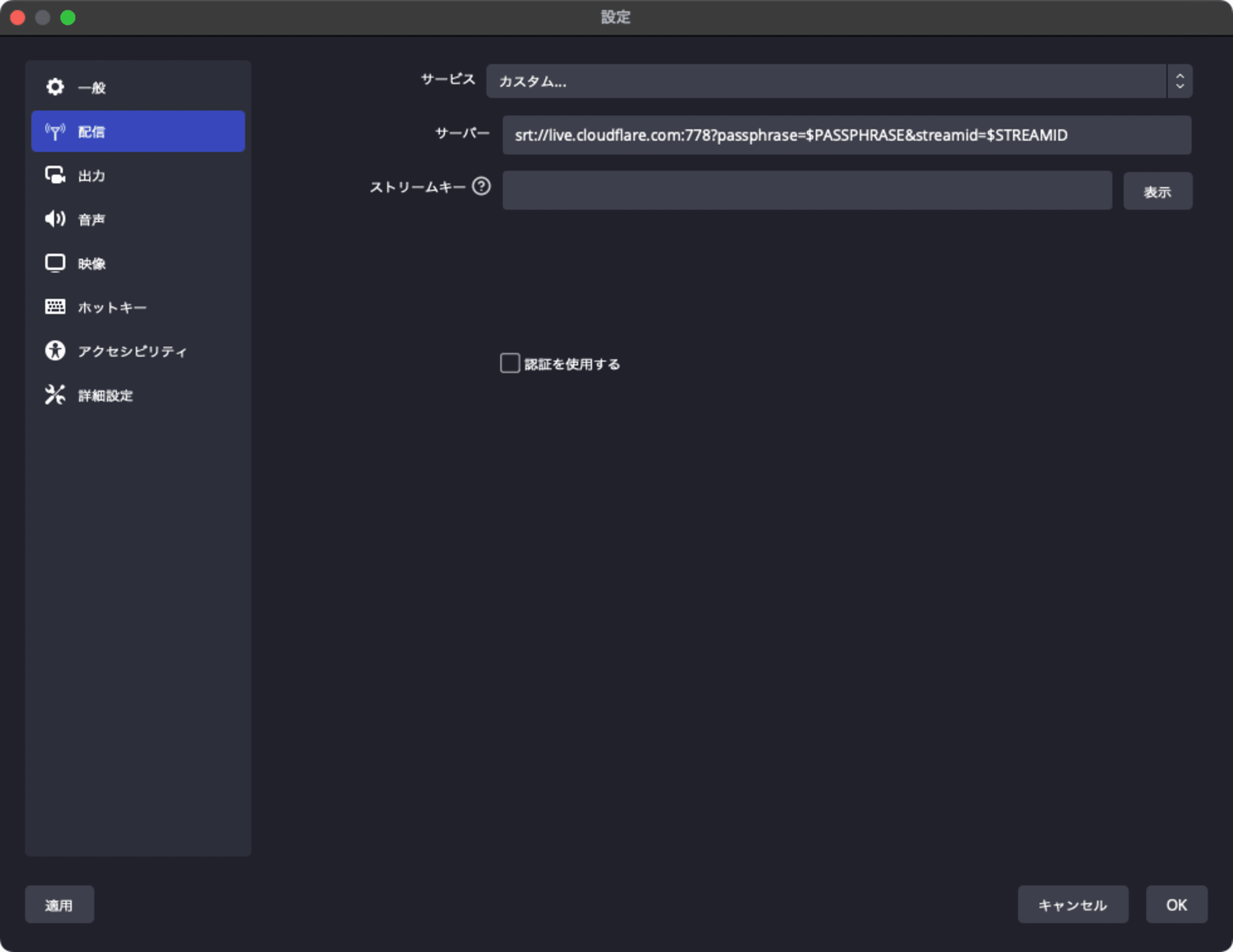
Stream Softwareについては今回OBS Studioを使用しますが、以下のように「設定」の「配信」、「サーバ」の欄にこの形式のSRT URLをまるっとコピペすればOKです。

MediaLive SRT caller inputに指定する情報は、それぞれ以下となります。
- SRT listener address
live.cloudflare.com
- SRT Listener port
778
- Stream ID
$STREAMID(ランダムな文字列)
- Passphrase
$PASSPHRASE(ランダムな文字列)
PassphraseをAWS Secrets ManagerのSecretに登録
Cloudflare Stream側はLive Inputリソースの作成のみで準備完了です。続いてAWS側の準備に移ります。まずは、Cloudflare Stream側Live InputリソースののSRT Playback URLのPassphraseをAWS Secretes ManagerのSecreteに登録します。このSecretesをMediaLive側で参照してSRT接続時のPassphraseとして利用するわけですね。
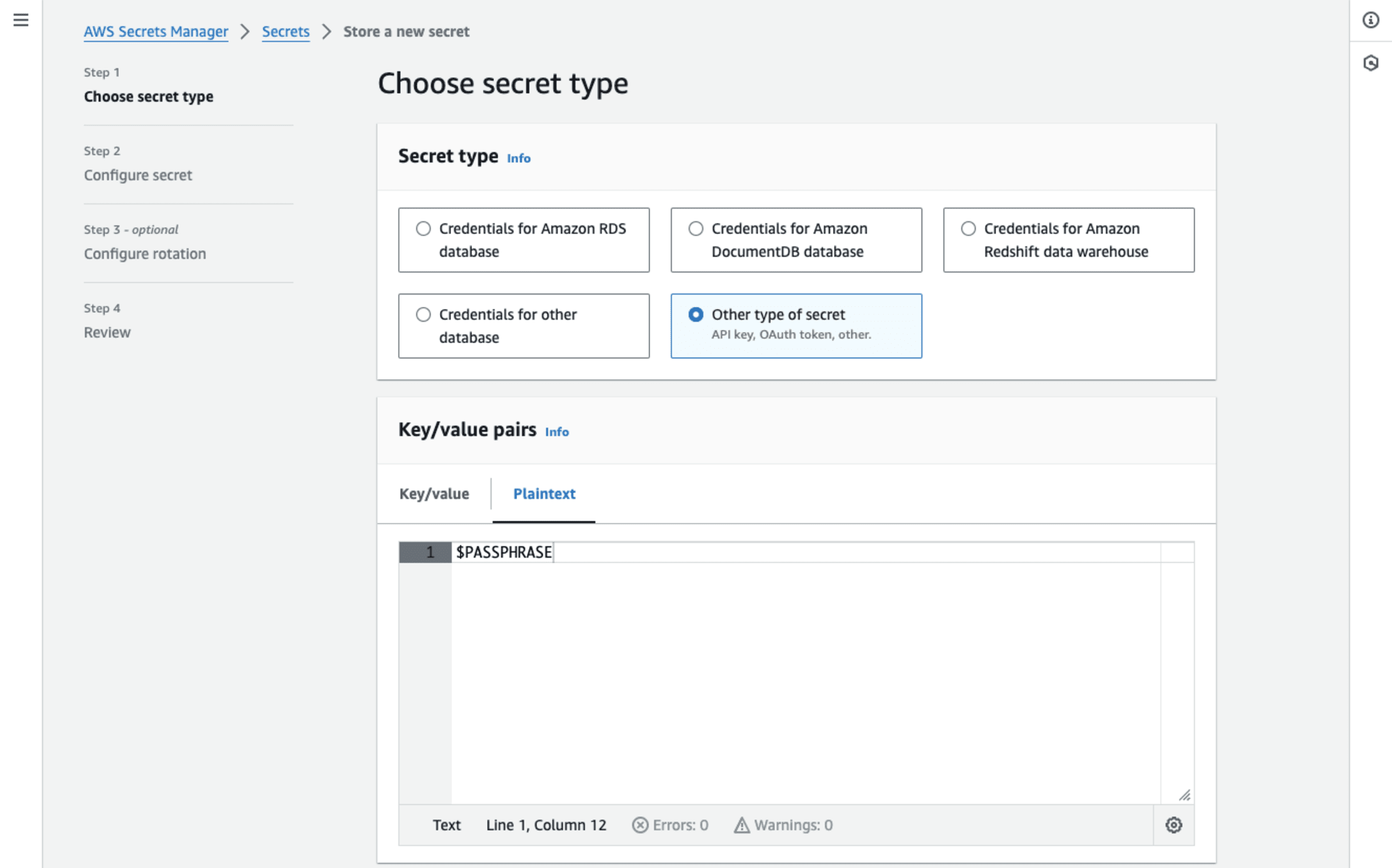
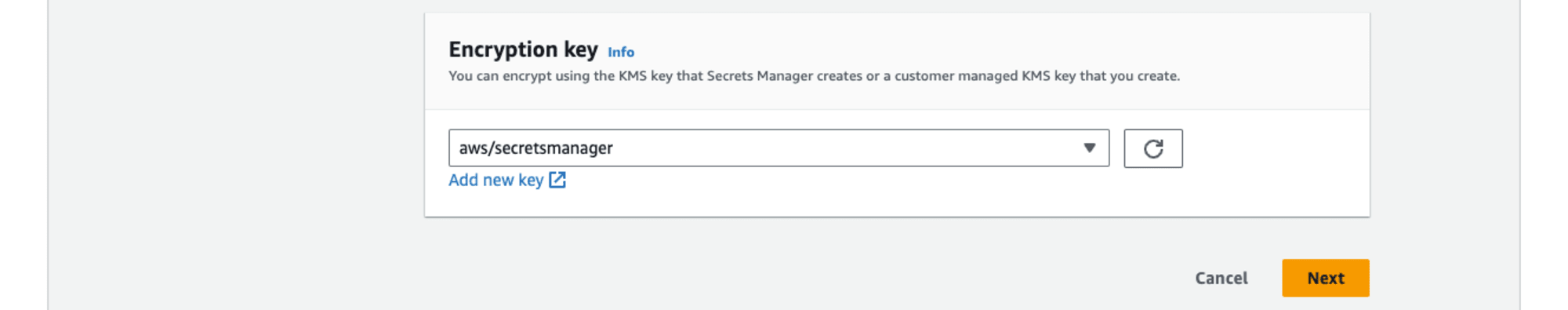
マネジメントコンソソールでSecretes Managerのページを開き、[Store a new secret]ボタンを押下します。Secret typeではOther tyep of secretを選択、Key/value pairsでplaintextを選び、先ほど確認したCloudflare StreamのSRT Playback URLのPassphrase部分の文字列をそのまま入力します。(Passphraseの値のみに置き換えます。)Encryption keyはデフォルトのaws/secretsmanagerのまま[Next]ボタンで進みます。


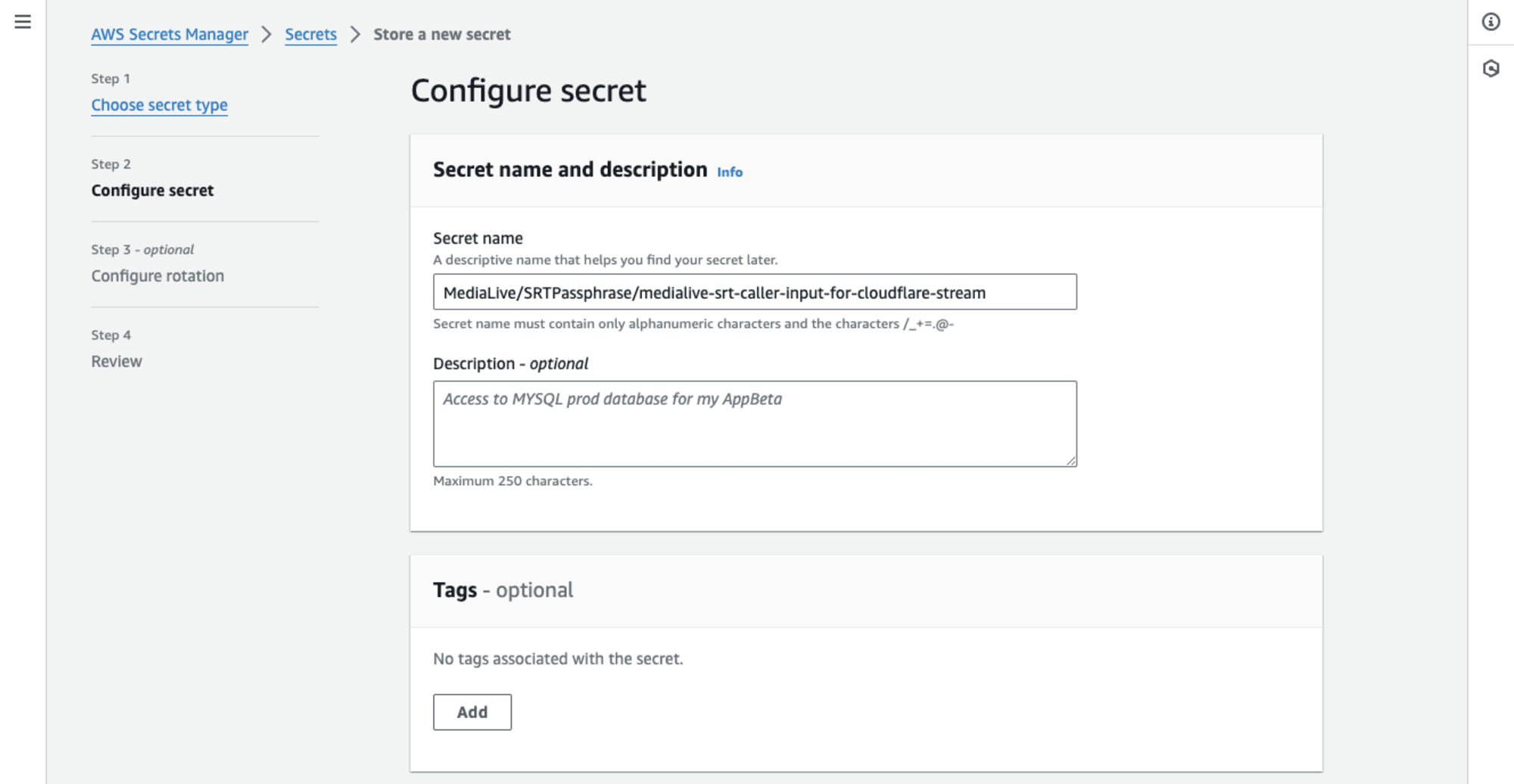
Secret name and descriptionでSecret nameの値を適切に入力します。今回はMediaLive/SRTPassphrase/medialive-srt-caller-input-for-cloudflare-streamとしました。その他の項目はデフォルトのまま、[Next]ボタンで次ページに進みます。


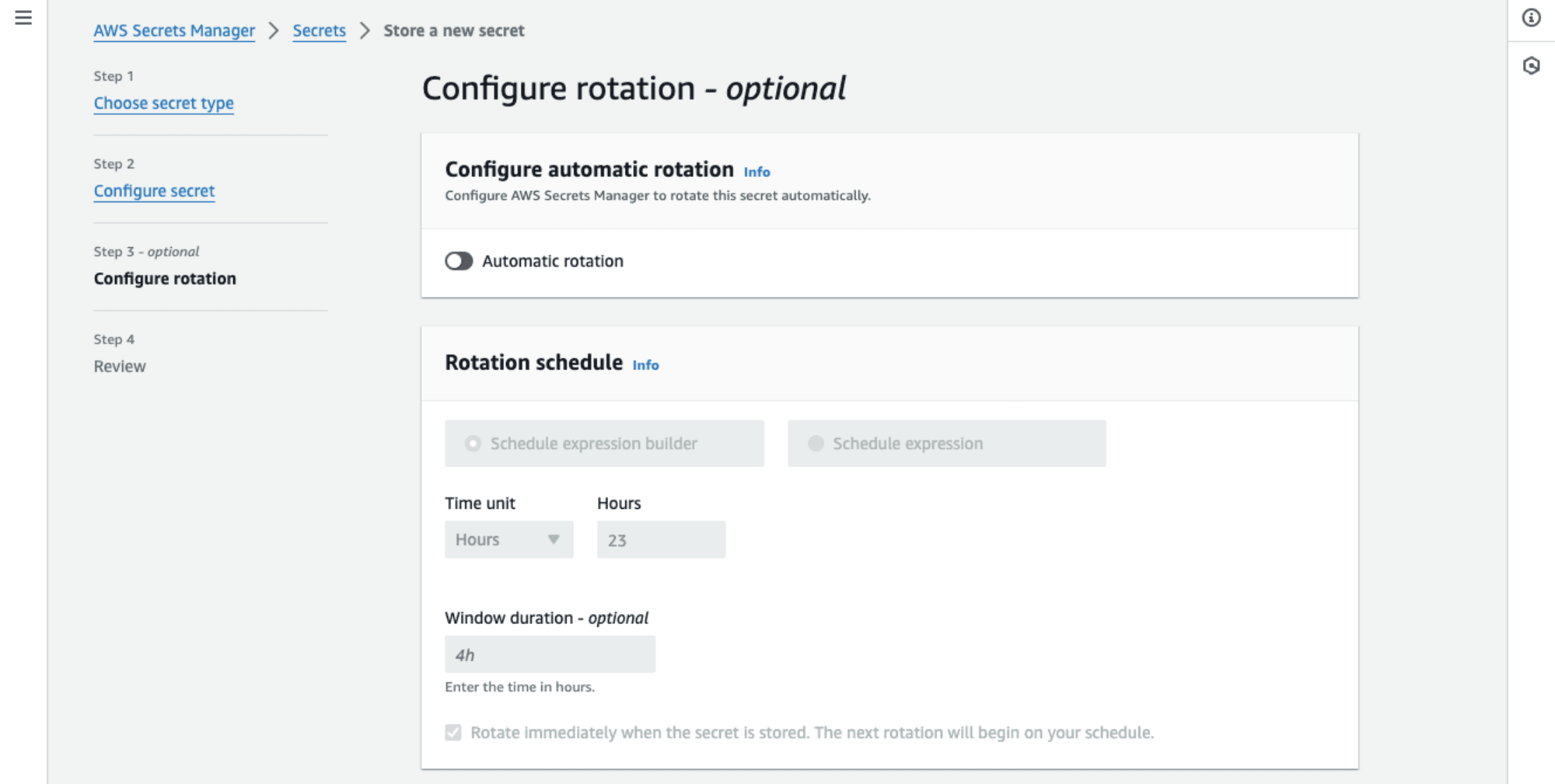
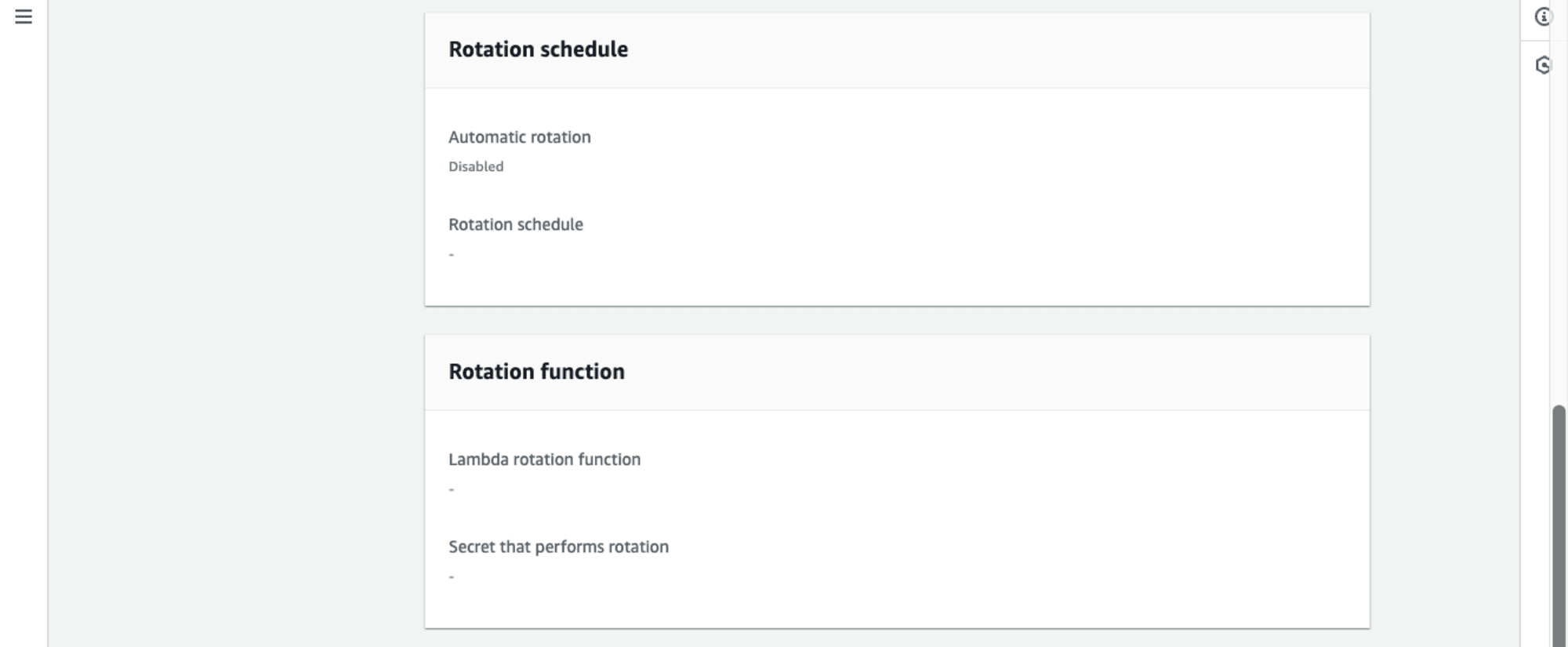
続くConfigure rotationについては、 Automatic rotationが無効であること を確認して、[Next]で進みます。


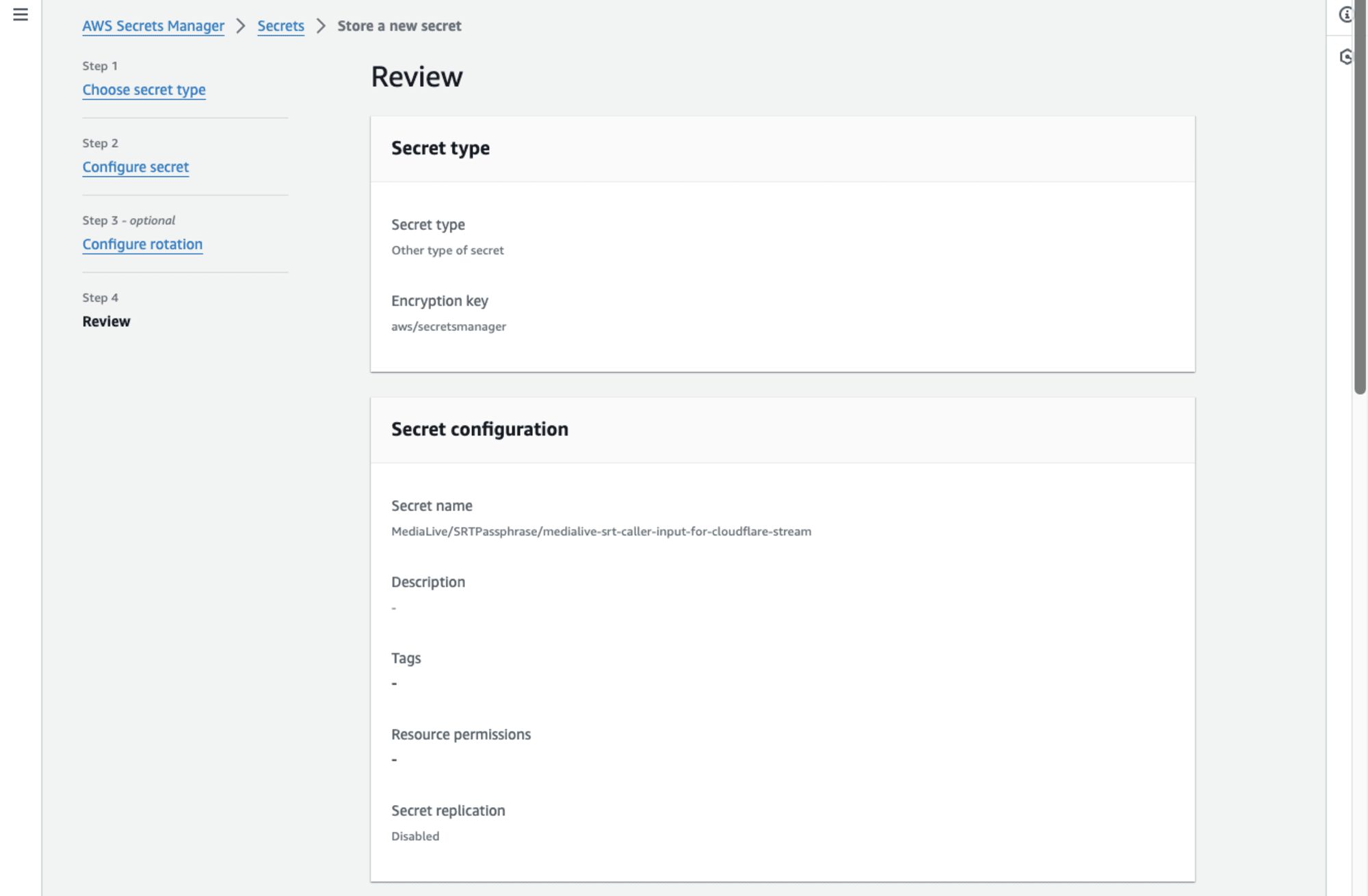
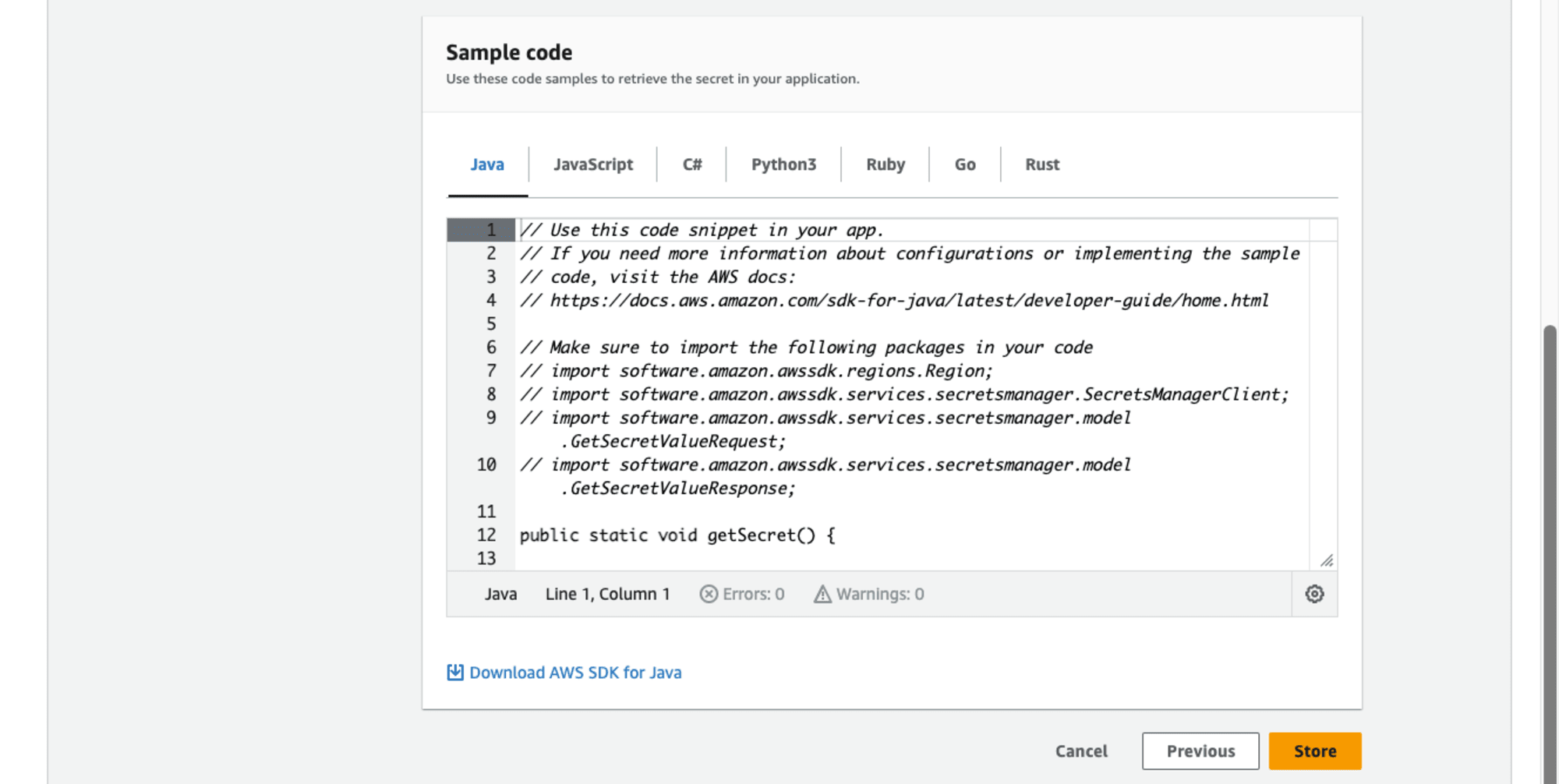
最後にReview画面で内容を確認し、[Store]ボタン押下でSecretaを作成します。



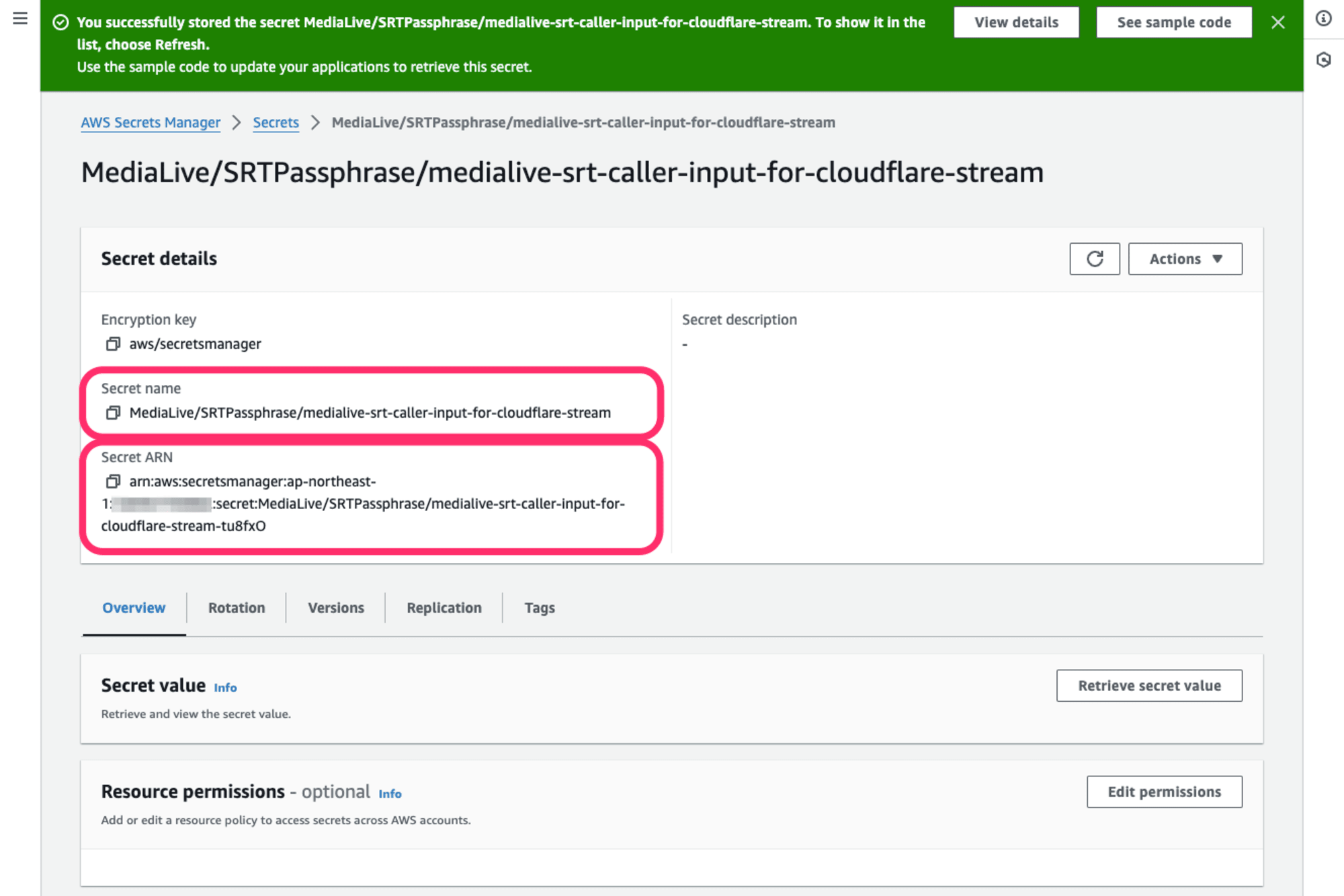
Secretが作成できたら[View details]ボタンで詳細ページに遷移し、Secret nameとSecret ARNについて確認しておきます。

MediaLive用IAMロールにSecretへのアクセス権限を追加
Passphraseを保存したSecretが作成できました。続いてMediaLiveがこのSecretにアクセスできるようにするため、MediaLive用のIAMロールにSecretへのアクセス権限を追加します。
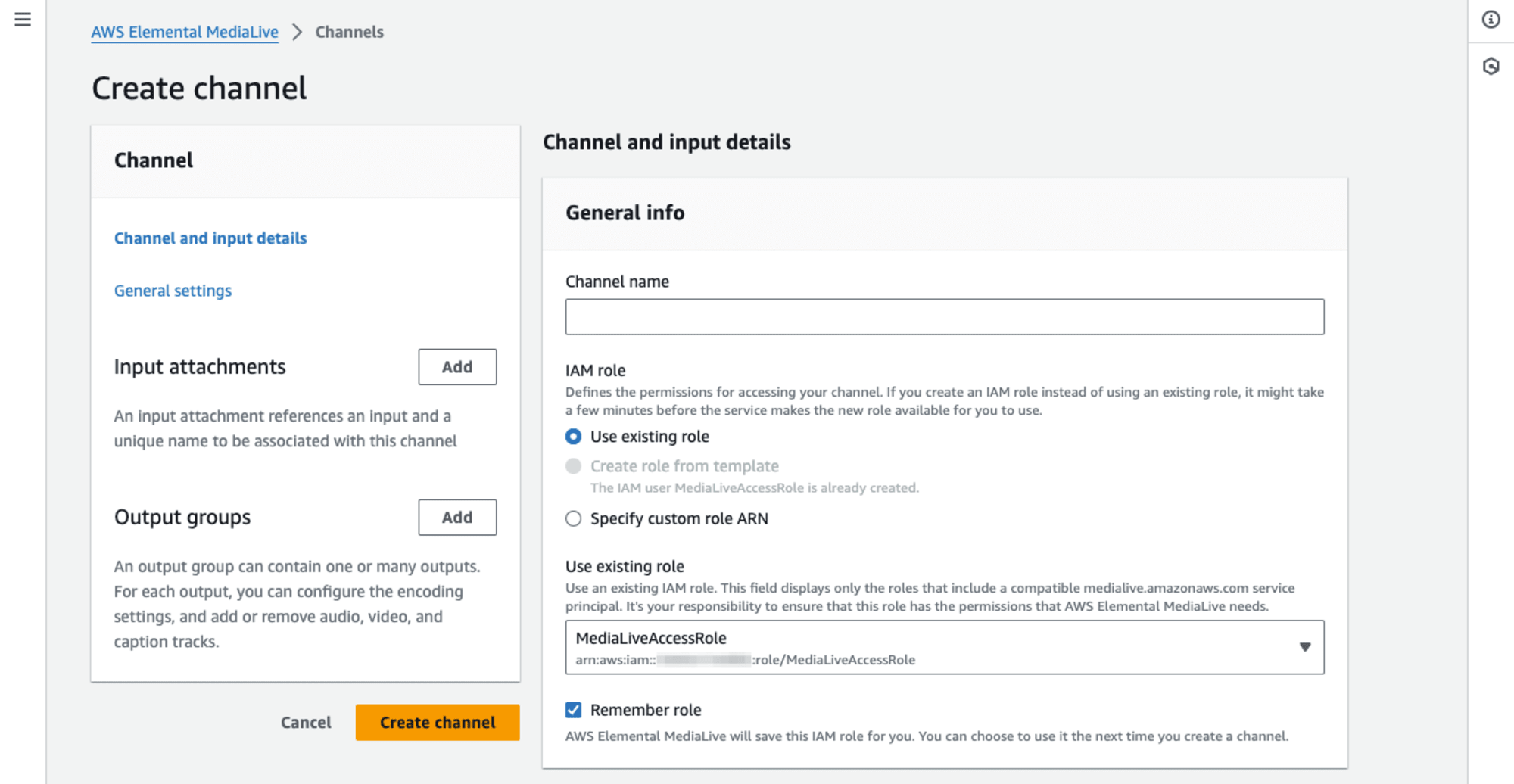
ここでいう「MediaLive用のIAMロール」は、Channel作成時に指定するIAMロールですね。デフォルトでは自動的に作成されるMediaLiveAccessRoleという名称のIAMロールとなります。

IAMロールに権限を追加するわけですが、今回のSRT caller input検証用に作成するInputとChannel用に新たにIAMロールを作成、こちらのみにSecretへの権限を追加する、というかたちも取れるかと思います。(権限を最小限に絞る、というかたちではこちらのほうが良いかとも考えます。)しかし今回は動作検証目的ということで、自動的に作成されているMediaLiveAccessRoleという名称のIAMロールにインラインポリシーで権限を付与することとしました。動作検証終了後はこのインラインポリシーを忘れずに削除しておきましょう。
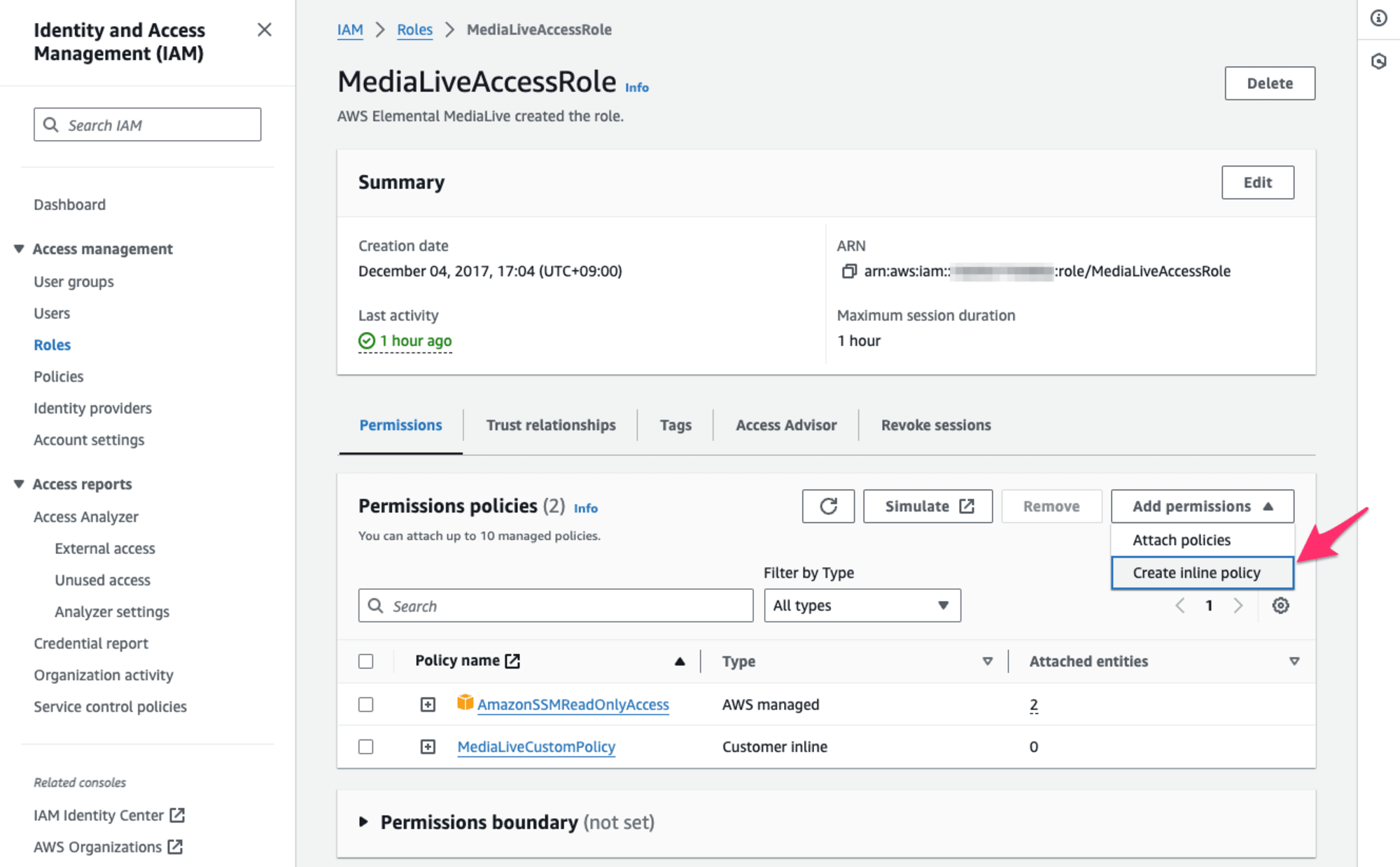
IAMのマネジメントコンソールでIAMロールMediaLiveAccessRoleの詳細ページを開きます。Permissionsの[Add permissions]ボタンを押下し、[Create inline policy]で進みます。

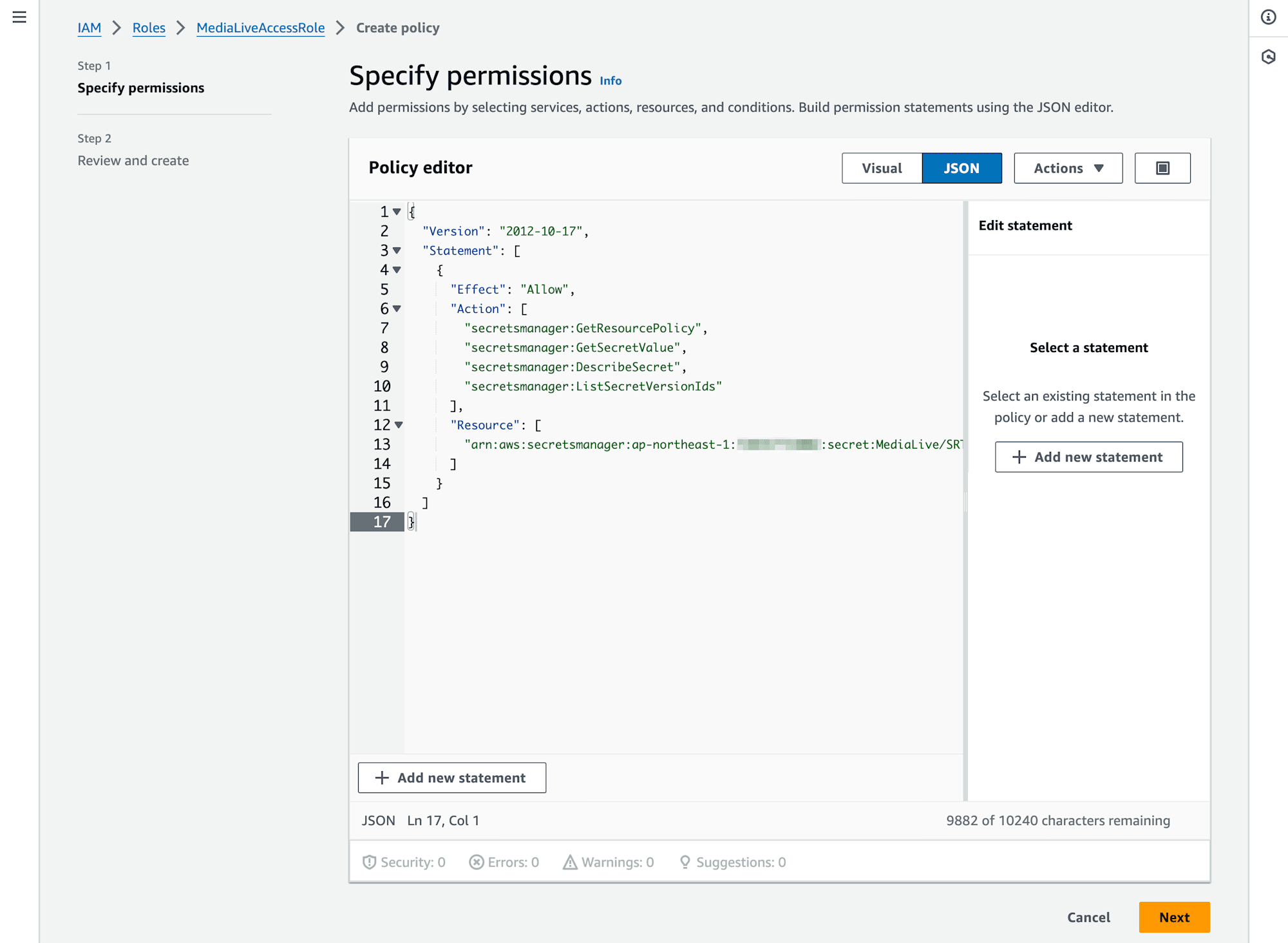
Policy editorでJSONを選択し、以下内容をインラインポリシーとして指定します。Resourceでは先ほど作成したSecretのSecret ARNを指定します。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"secretsmanager:GetResourcePolicy",
"secretsmanager:GetSecretValue",
"secretsmanager:DescribeSecret",
"secretsmanager:ListSecretVersionIds"
],
"Resource": [
"arn:aws:secretsmanager:us-west-2:111122223333:secret:aes256-7g8H9i"
]
}
]
}

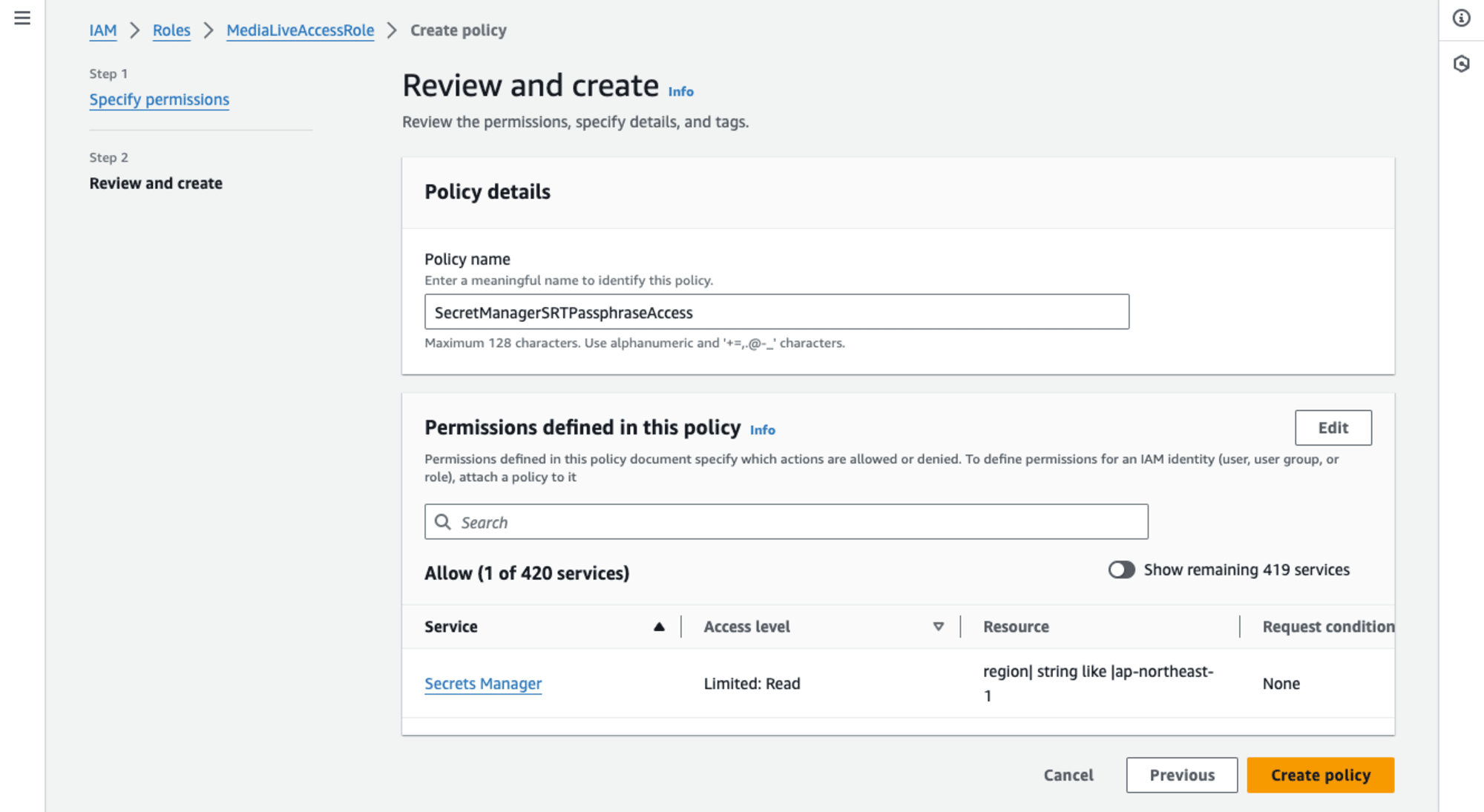
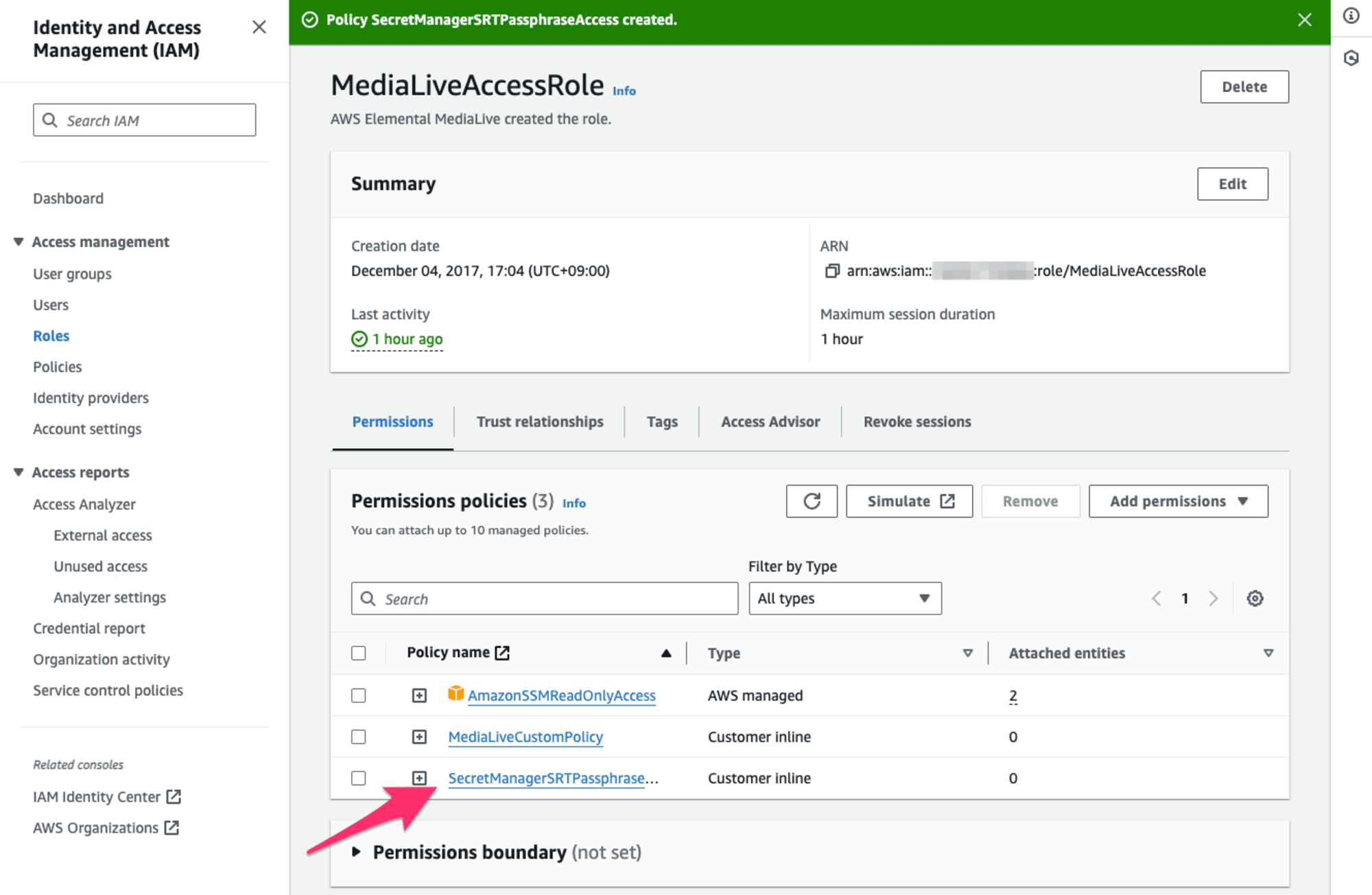
[Next]ボタンで進み、Review and create画面でPolicy nameを適切に入力します。今回はSecretManagerSRTPassphraseAccessとしました。[Create policy]ボタンでインラインポリシーの作成完了です。


Cloudflare Streamを入力元とするSRT callerなMediaLive Inputの作成
続いてはCloudflare StreamのSRT listenerなOutput(SRT Playback URL)を入力元とするSRT callerなMediaLive Inputを作成します。
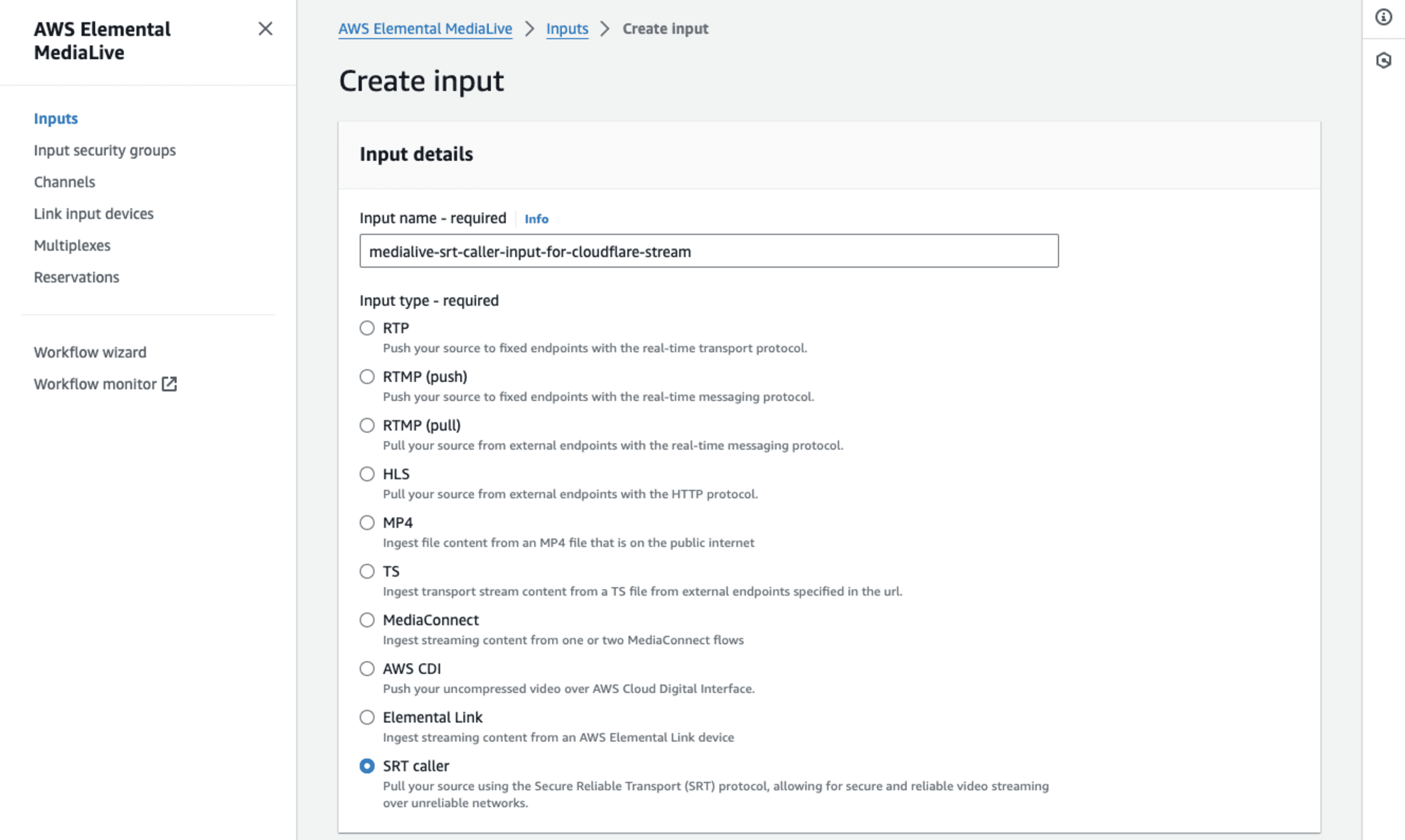
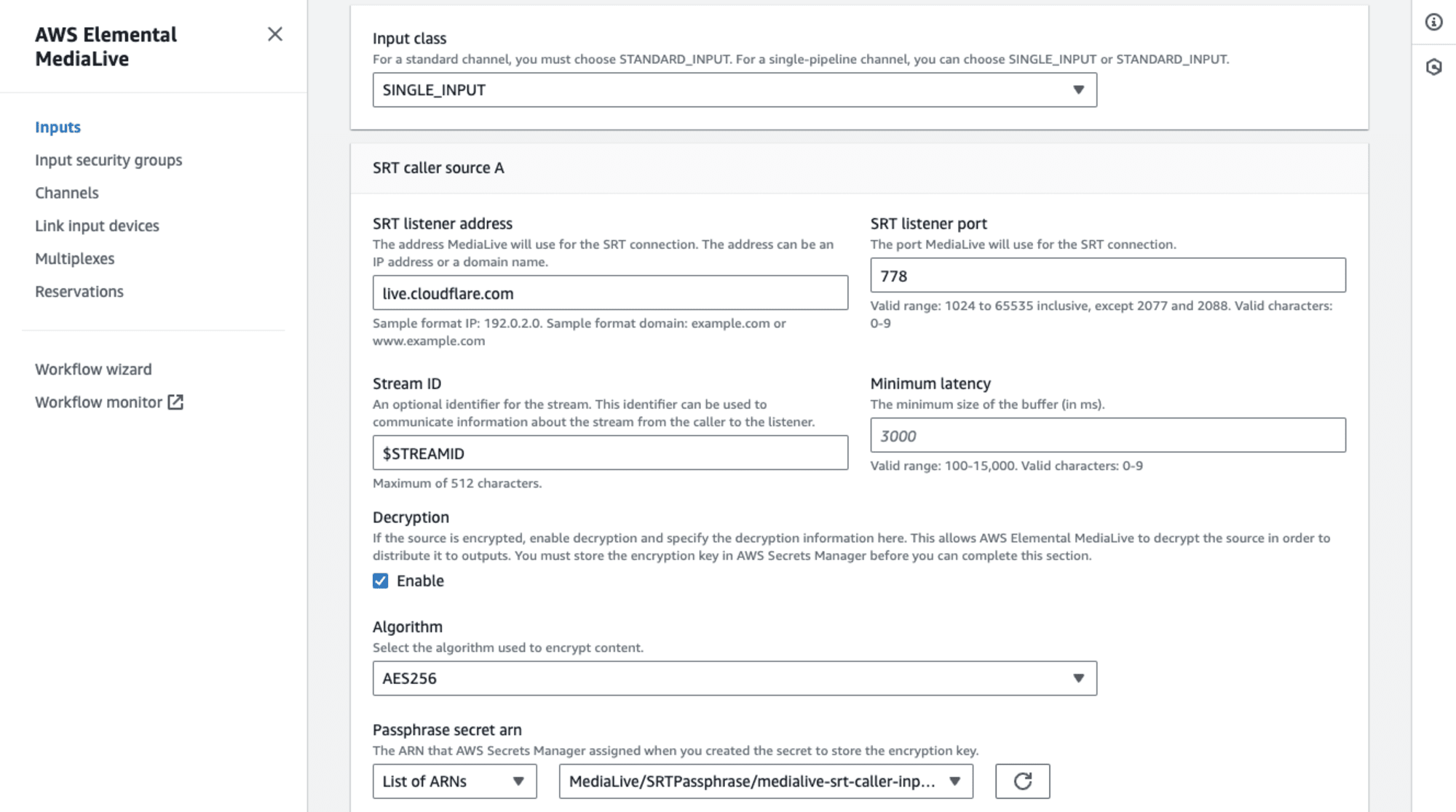
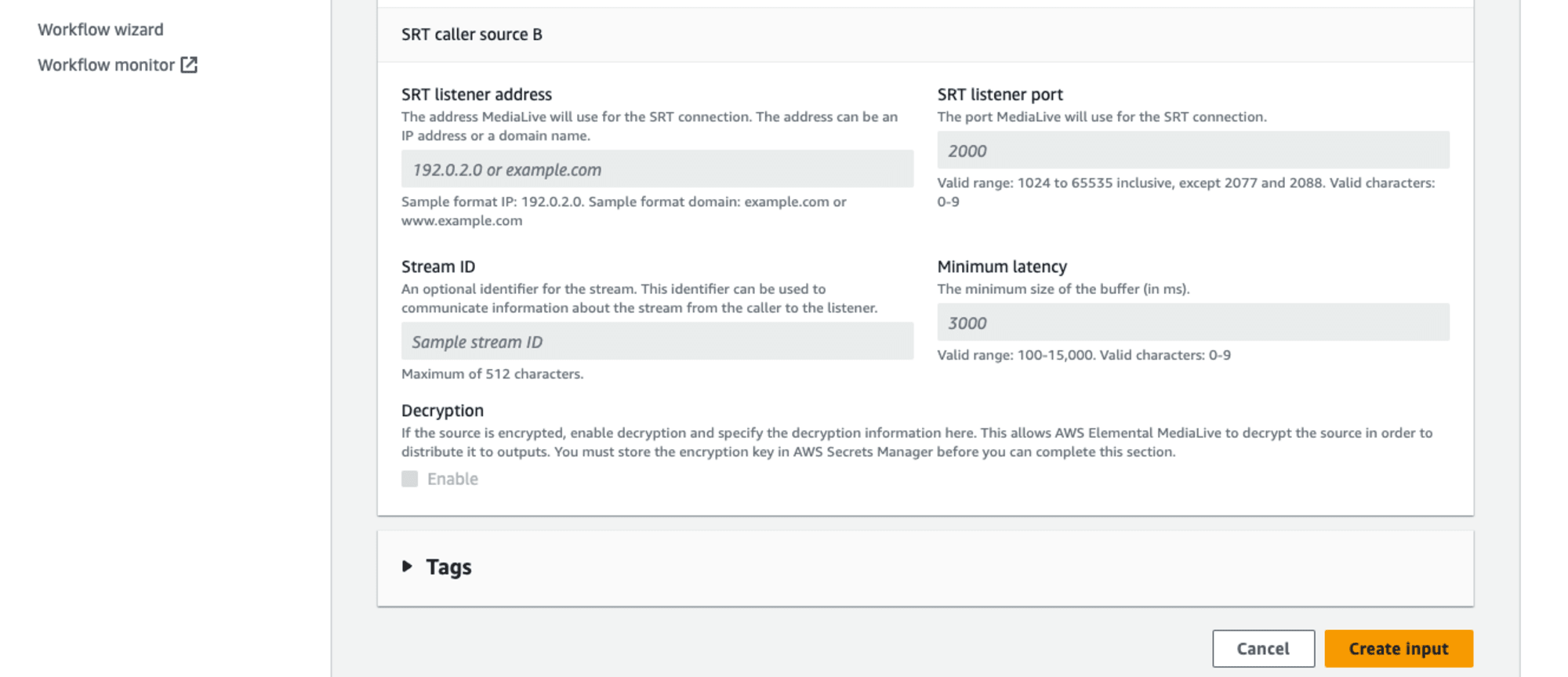
MediaLiveのマネジメントコンソソール、Inputsのページから[Create input]ボタンで進みます。Input nameを適切に入力し、Input typeでSRT callerを選択します。Input classについてはSINGLE_INPUTとしました。SRT caller source Aの項目で、先ほど確認したCloudflare StreamのSRT Playback URLの情報を入力していきます。SRT listener addressがlive.cloudflare.com、SRT listener portが778、Stream IDは$STREAMID(実際はランダムな文字列)となりますね。
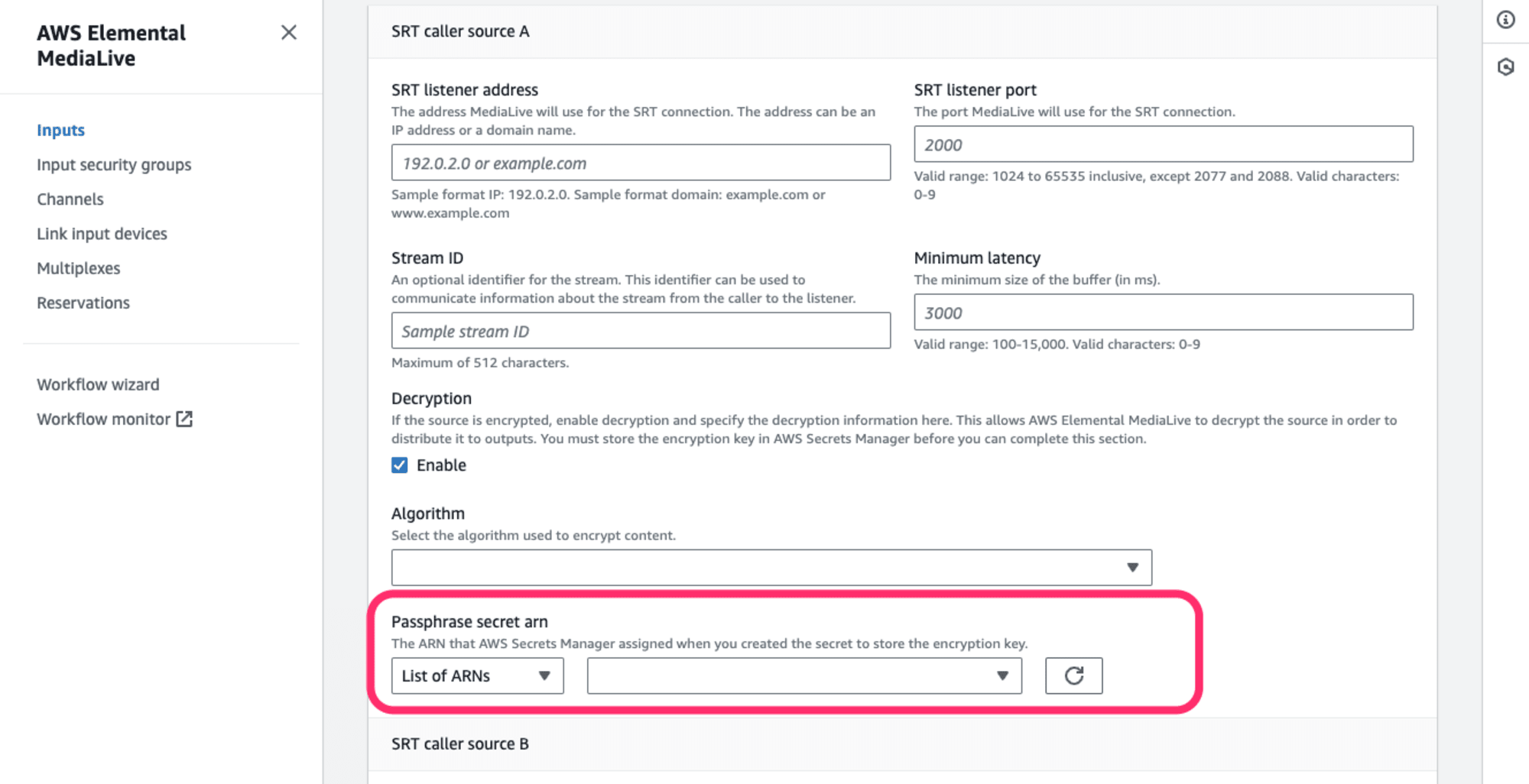
続いてDecryptioの項目のEnableにチェックを入れて有効にします。AlgorithmとPassphrase secret arnの設定項目が現れますね。
AlgorithmについてはAES128、AES192、AES256の3種から選択可能です。今回、Cloudflare StreamをSRT callerの入力元にするにあたり、Cloudflare Stream側でどのアルゴリズムで暗号化しているか確認しようとしたのですが、筆者の調べた限りでは情報は見当たりませんでした。そのため、取り急ぎAES256で設定を進ます。(結果として、このAES256でMediaLiveから出力した映像の視聴確認はできました。またAES128、AES192でも視聴が可能、という結果となりました。)
Passphrase secret arnでは先ほどAWS Secrets Managerで作成したSecret(今回であればMediaLive/SRTPassphrase/medialive-srt-caller-input-for-cloudflare-stream)を選択します。



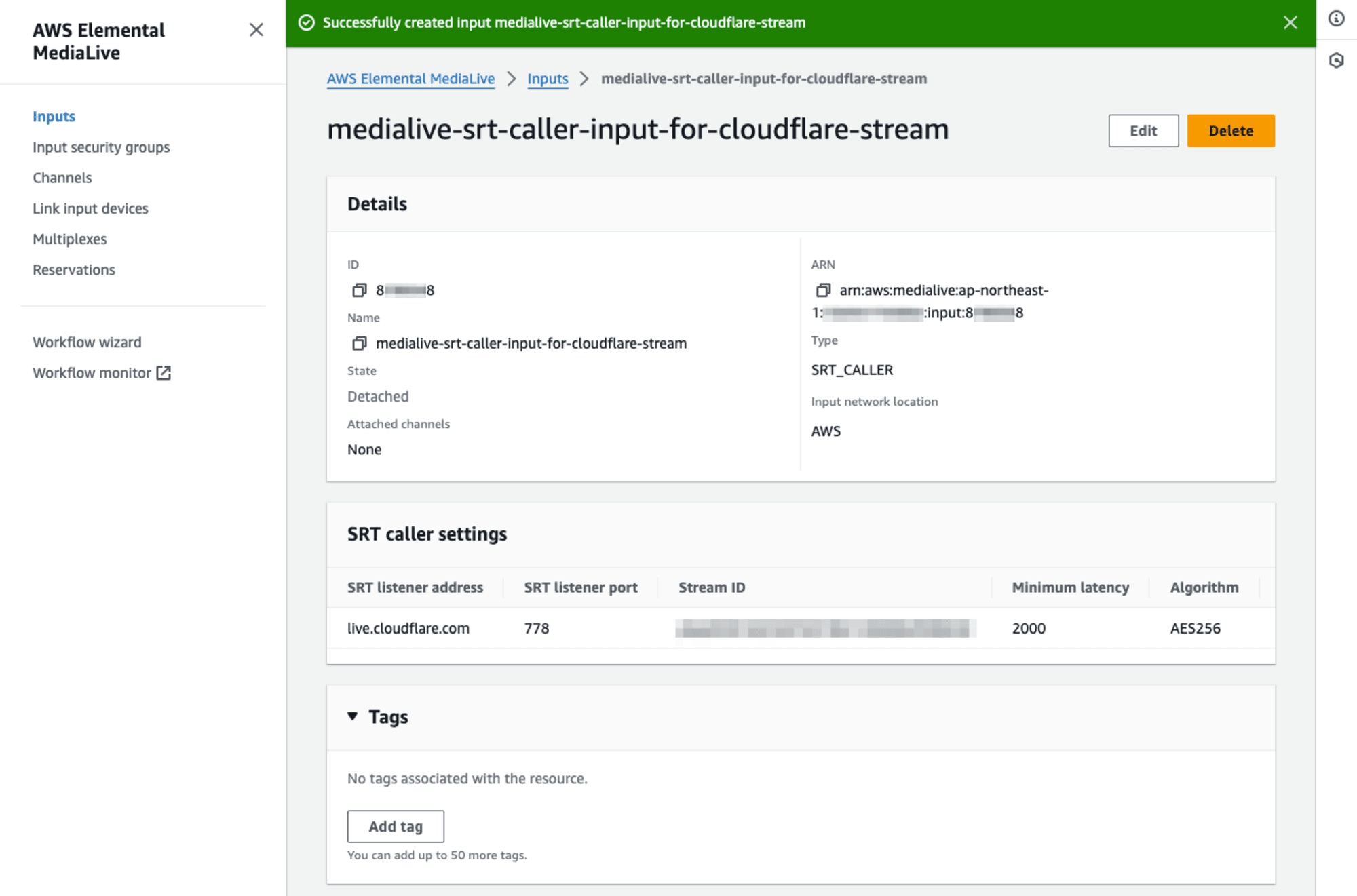
Cloudflare Streamを入力元とするSRT callerなMediaLive Inputが作成できました!

そのほかリソースの作成と映像を打ち上げての視聴確認
Cloudflare Stream側のリソース、ならびにMediaLiveのSRT callerなInputが作成できました。MediaLive関連のChannelなどそのほかのリソースを作成して、実際に映像を打ち上げ視聴確認をしてみます。
MediaLiveのChannel、ならびに映像視聴に必要なリソースについては、MediaLive Workflow Wizardを使用して作成します。以下ブログエントリと同様の手順、Workflow WizardでInput typeをRTMP (push)としていちどリソース全体を作成し、リソース作成後にChannelに紐づいているInputリソースを先ほど作成したSRT callerなInputに付け替える方法で環境を準備しました。
手順の詳細については、上記ブログエントリの「MediaLive関連のそのほかリソースの作成」を確認ください。本エントリ内では省略させていただきいます。
MediaLive Workflowを作成、SRT calleなInputへの付け替えが完了したら、映像を打ち上げます。今回Streaming SoftwareにはOBS Studioを使用しました。OBS StudioからCloudflare Streamまで、映像が届いていることを確認し、MediaLiveのChannelをStartさせます。

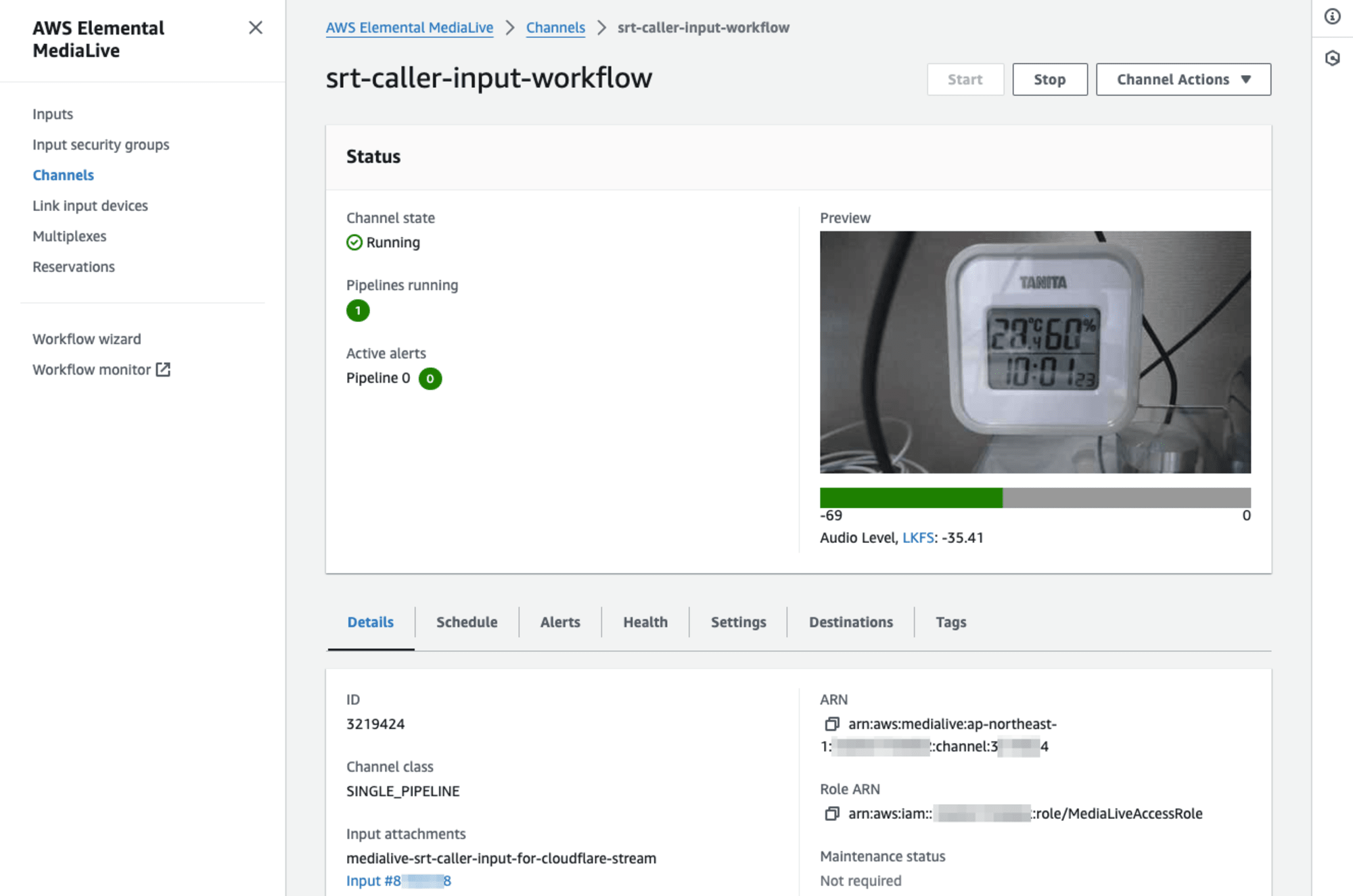
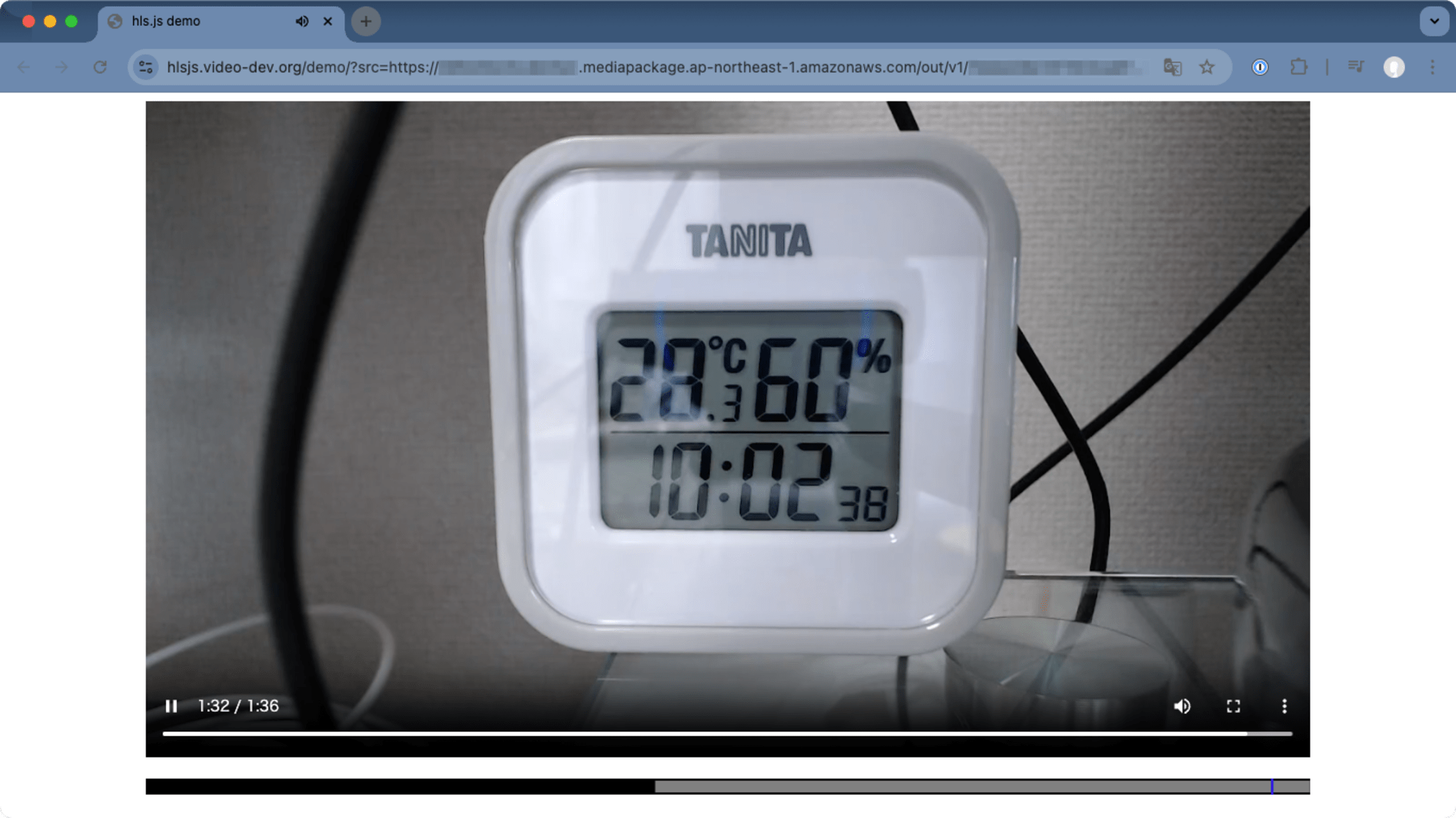
MediaLiveのPreveiw画面を確認しつつ、Workflow Wizardで作成したMediaPackage HLS endpointのPreview playerで映像を確認してみます。

Cloudflare Stream入力元としたSRT callerなMediaLive Inputでのライブ動画配信gなできました!

まとめ
先日リリースしたAWS Elemental MediaLiveの新機能、SRT caller input typeに対して、Cloudflare Streamを入力元としたライブ動画配信をやってみました。SRTプロトコルでの映像伝送の際、Stream IDとPassphraseを指定するかたちでMediaLiveのSRT caller input typeを作成するケースになりますね。PassphraseはAWS Secrets ManagerのSecretに保存しMediaLive側ではARNを指定するかたちになること、またMediaLiveで利用するIAMロールに該当Secretへのアクセス権限を付与する必要があることを押さえておきましょう。








